USER INTERFACE DESIGN
Helping the customer better experience the product.
User interface design solutions for desktop and mobile – custom UI elements, frameworks, layouts, redlines and digital illustrations.
UI, Layout, Image Production by Mark Alvis. Content, Direction, and approvals by Kris Rosentrater and Jamie Munson. Hardware Page renders created for Storyville by TEAGUE. Photos on Coffee Page by Winger Studios, and Gabriel Rodriguez. Additional photos by Chip Simon.
Photos on Places Page by Chip Simons. Creative Direction by Buffy Thibodeaux for Storyville, images edited by Mark Alvis.
Storyville Website UI
Product Exploration / Proof of Concept
SITUATION
Storyville is a luxury lifestyle brand that uses it’s beautiful product platform to help end the fight against human trafficking.
When Storyville redesigned Storyville.com Apple had discontinued the support of Flash, creating a pressing need to migrate to an HTML5 / CSS3 compatible site.
This need gave us the opportunity to refresh the UI in order to make it a beautiful, immersive, user-centric experience.
ACTION
To create a customer-centric experience, I designed the UI from wireframes that showcased the beauty of products up front with larger-than-life visuals. We directed custom product photoshoots and sourced digital renders created by Teague to increase impact.
The concept was executed as a single page, vertical scroll site with easy and simple navigation customized for use on an iPad, desktop and mobile experience. We contracted Ratio Interactive to develop the backend
RESULTS
Launching the site was a major factor in an increase of 30% sales of coffee and product.
Another result was the successful showcase of the Storyville brand to the customer with beautiful visuals and an immersive experience that walked the user through the major tenants of the Storyville brand, and offered them easy access to the products they loved.
TEAM: Mark Alvis (Design lead, UI) • Kris Rosentrater (Account, PM) • Jamie Munson (Account, MGMT) • Jasenka Gracic (Ratio)
TOOLS: Coda • Photoshop • Illustrator
Storyville Mobile-First UI
Product Exploration / Proof of Concept
SITUATION: In 2018 Storyville wanted to explore a website revision that was centered around a mobile-first customer experience.
ACTION: In order to achieve this I created a UI from wireframes, and customized the UI elements, layouts, and illustrations using Sketch & Illustrator.
RESULTS: The result was an immersive visual experience that walked the user through the major tenants of the Storyville brand, and exposed them to upset opportunities on the homepage.
We explored various iterations of the concept however due to team changes the product did not go to market.
TEAM: Melanie Parks, Misti Meadows,
Emily Heinlin, Seamus Dolan, Mark Alvis
TOOLS: Sketch • Invision • Illustrator
TEAM: Mark Alvis (Design Lead, UI) • Lance Kagey (Account Lead) • Kendon Shaw (Marketing) • Scott Varga (UX) • Lori Bell (City of Oregon City) • Jonathan Stone (Downtown Oregon City Assoc)
CITY OF OREGON CITY
Tourism Landing Page UI
SITUATION: In 2018 The City of Oregon City contracted Rotator Creative to explore, ideate, and implement a multi-lateral tourism effort to increase awareness and promote organic tourism in the city.
TASKS: Our goal was to center the solution around creating an curated day trip experience for the customer and game-ify’d the experience. We created a passport of popular attractions that the user would visit during their day trip, earning them a custom limited edition Oregon City Pennant crafted by Oxford Pennants.
ACTIONS: Full project deliverables included Logo, Brand Identity, Pennant design, Passport book, Interactive Art Exhibits, and a cascading style landing page to promote and boost tourism.
The responsive UI as well all the illustration elements and layout
RESULT: This experience created a seamless experience for the customer and Oregon City ran out of their Pennant much faster than had planned. This effort increased social engagement as well as awareness. leading to a happy customer. Rotator was hired again, to lead a 175th Anniversary celebration event branding in 2019.
TOOLS: Adobe CC • Craft Invision • Illustrator • Pen \ Paper • Brain
MICROSOFT UHRS (Retail Search + Ai) – custom icon illustration. Team: Mark Alvis, Hyam Sayed, Guarang Prajapati (PM)
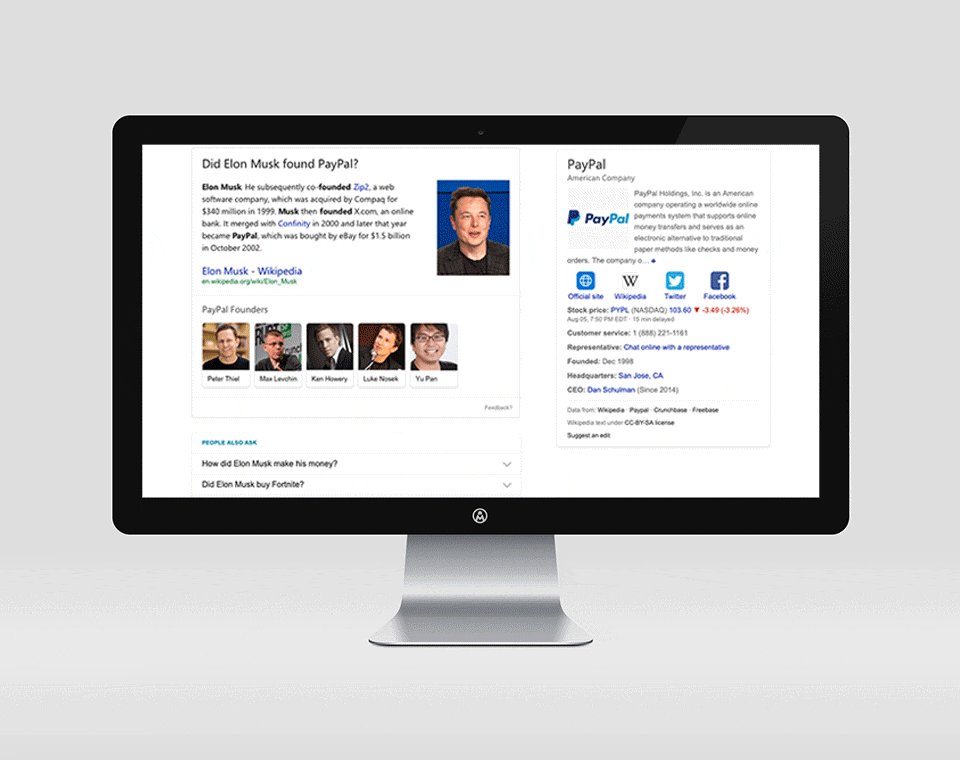
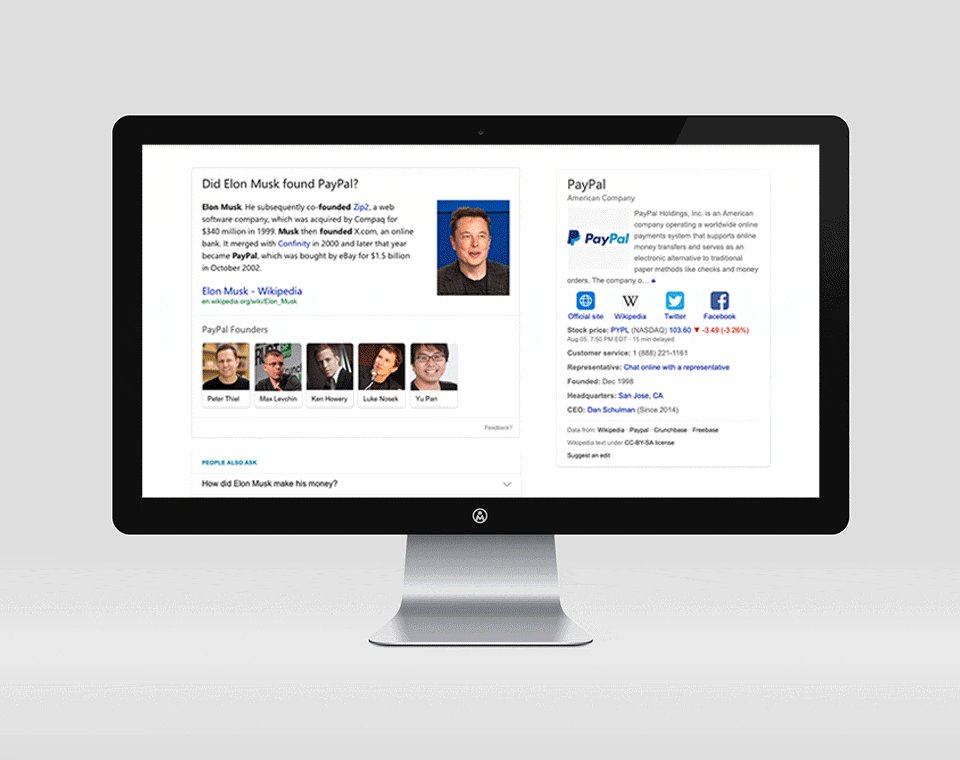
BING.COM QUESTION + ANSWERS: Custom layout prototyping for QnA response. UI update by Mark Alvis and Alyssa Ricken (UX lead).
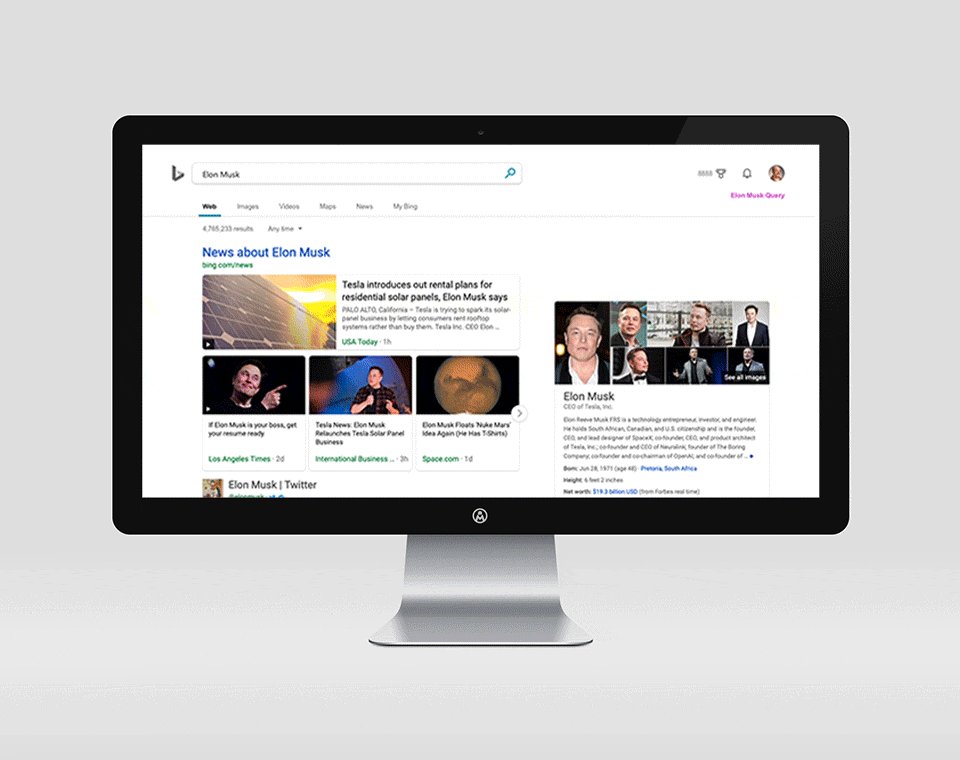
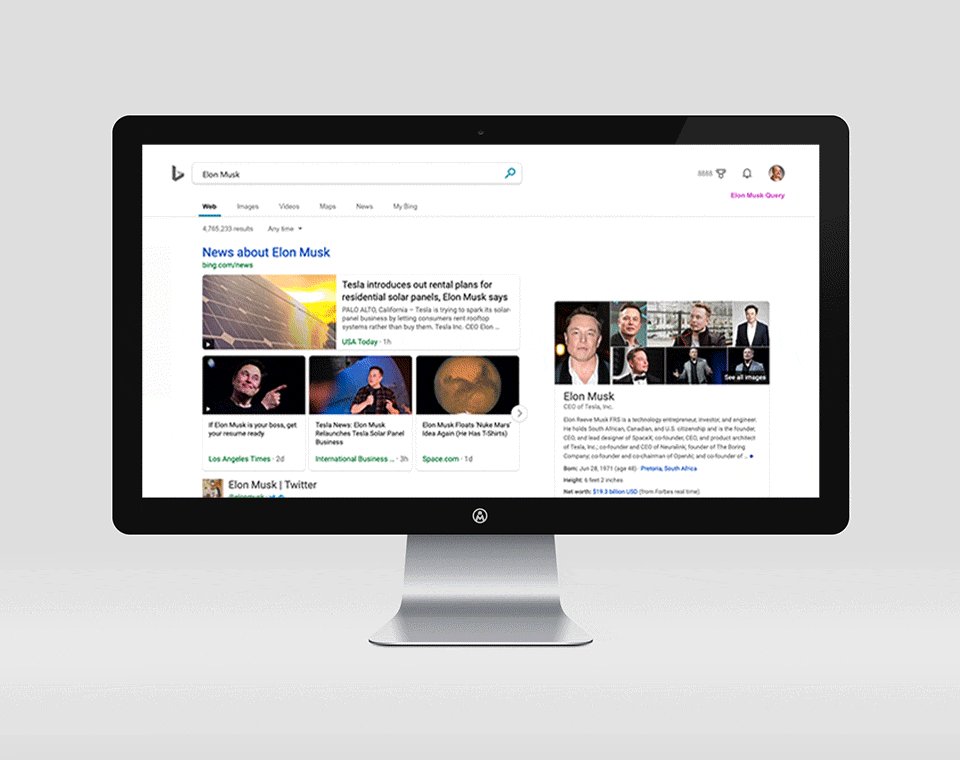
MICROSOFT BING.COM Answers & Entities – Team: Mark Alvis, Kim McCarthy, Diane Shambaugh
BING RECIPES: Custom Illustration and UI elements by Mark Alvis and Emily Martin (UX lead).
MICROSOFT Ai + RS Studio
Bing.com Answer + Entities Interaction
SITUATION: In 2019 and 2020 Microsoft contracted me to help design, prototype and iterate various updates and answer features to Bing.com ’s Answer segment.
In addition to creating UI elements, layouts and frameworks I was contracted to create digital illustrations for multiple teams inside the Microsoft AI + RS studio. Teams included MS Weather, MS Rewards, UHRS, Politics, QnA, and Bing Core Content design team.
ACTION: In order to best achieve this I would clarify the tasks and priorities with my manager during a project kickoff. Next step would be to iterate solutions considering the Bing user’s priorities. I created UI prototype iterations and proposed them to my team manager.
When the UI was approved I would create redlines that would then get handed off to the development team.
RESULTS: The result was an on-time project and a happy product management team. We knew the project was successful after testing was completed by the Microsoft flighting process.
TEAM: Mark Alvis (UI) • Kim McCarthy (UX Lead, PM) • Diane Shambaugh (Leadership)
TOOLS: Sketch • Figma • Illustrator